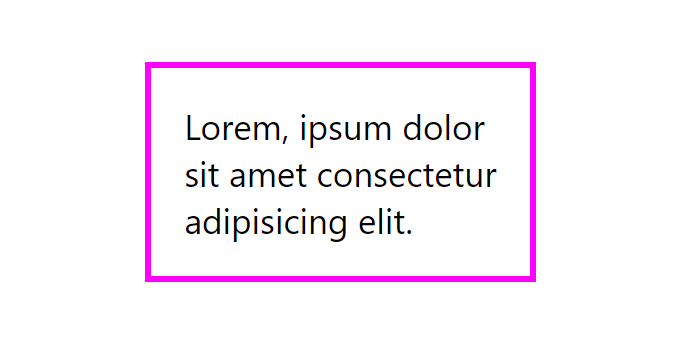
Как сделать в html рамку вокруг текста

Как сделать рамку для картинки в html
В этом примере мы используем элемент img для отображения картинки и задаем ему свойство style , чтобы установить рамку. Стиль задает тип рамки например, solid для сплошной рамки , а цвет определяет цвет рамки например, black для черного цвета. Алексей Алешин 03 апреля Основы Frontend за 14 дней. Есть что добавить?








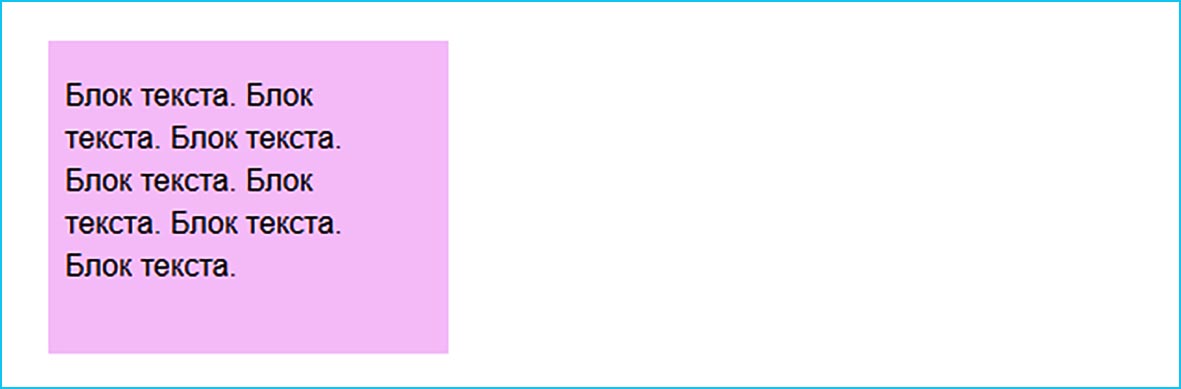
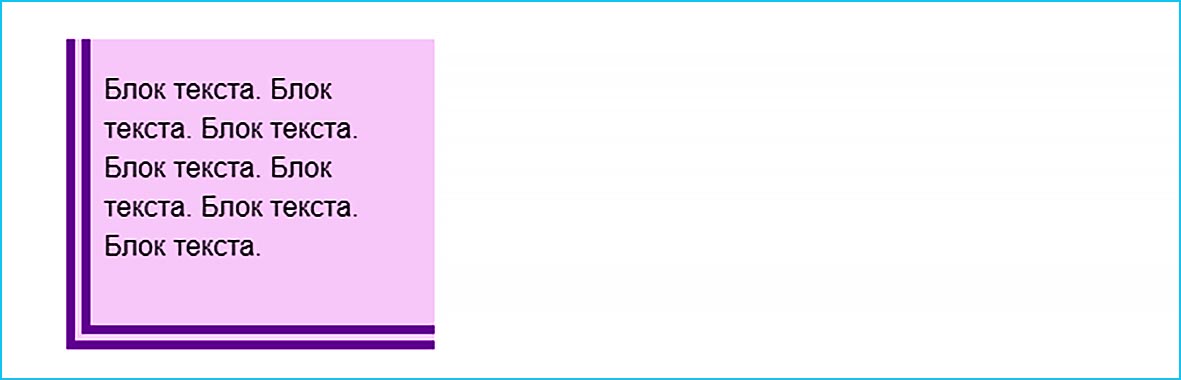
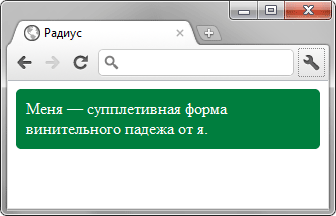
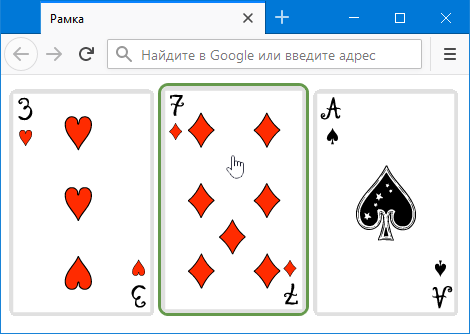
Рамки и линии всегда присутствуют практически на любом сайте, они помогают визуально разделить контент, подчеркнуть или обратить внимание пользователя на нужные элементы, и придать дизайну уникальность. Простая рамка для блока CSS может пригодится для галереи, для того, чтобы выделить изображение. Также можно воспользоваться генератором рамки для блока , и там настроить все параметры нужной рамки,а затем скопировать результат. Чтобы рамка появлялась внутри блока или картинки можно использовать свойство outline-offset. С помощью него можно задать расстояние от края элемента до рамки.
- Определение стиля с помощью CSS
- LibreOffice - бесплатный офисный пакет с открытым исходным кодом, который состоит из нескольких программ для работы с текстовыми документами, таблицами, презентациями, базами данных и рисунками. Он предназначен для использования в офисе, образовательных учреждениях, дома, а также обеспечивает возможность создания и редактирования документов для профессиональных целей.
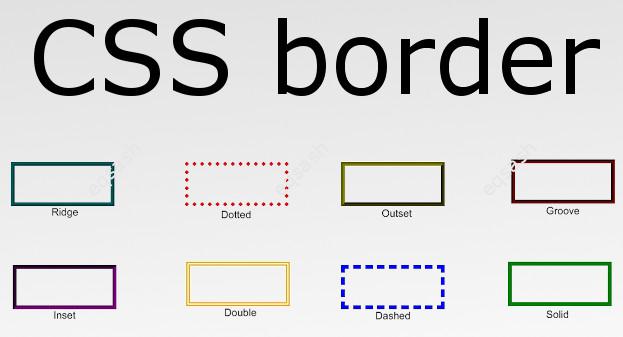
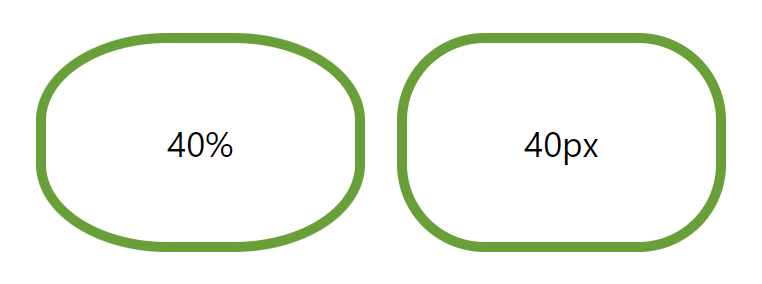
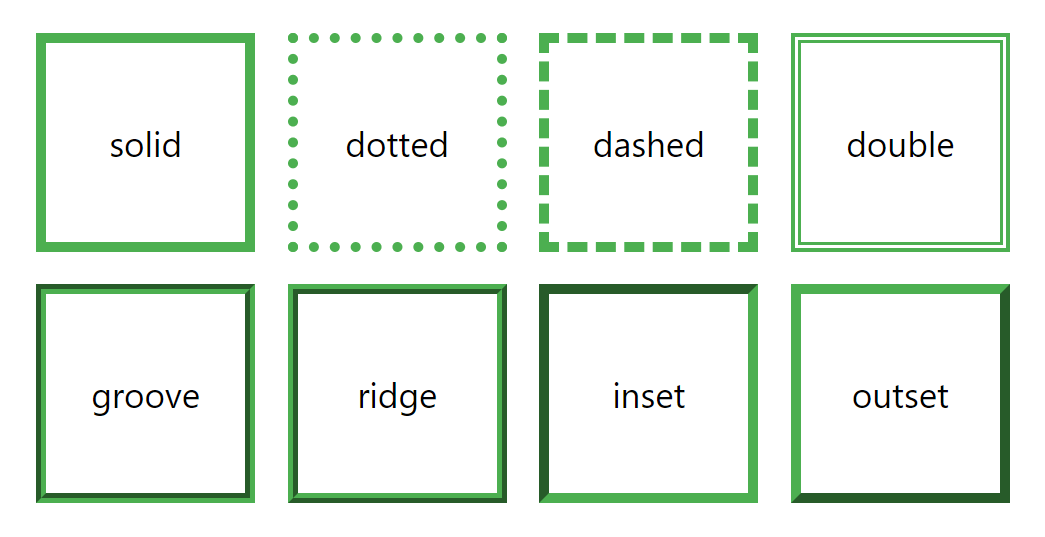
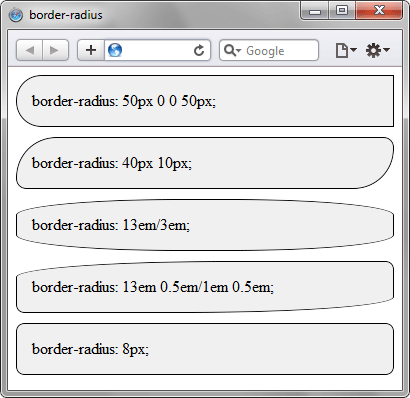
- В этой статье изучим CSS-свойства для стилизации границ элемента: border , border-width , border-style , border-color , border-radius , border-image , border-image-source , border-image-slice , border-image-width , border-image-outset и border-image-repeat.
- По умолчанию браузеры не отображают рамку вокруг таблицы и ячеек, но присутствие атрибута border, указывает браузеру, что у таблицы должна быть рамка. По стандарту HTML5 значением атрибута border может быть либо 1, либо пустая строка обозначается как пара двойных кавычек "".





Если вы ищете способ добавления рамки в Google Docs, в этой статье вы найдете простое руководство о том, как это сделать. Google Docs - это удобный и простой инструмент для создания документов. Однако ему не хватает некоторых инструментов, которые есть у текстового редактора, например, Microsoft Word. Это заметно, когда вы пытаетесь создать файл с рамкой, обрамляющей всю страницу. Если вы задаетесь вопросом, как добавить рамку в Google Docs , в этой статье мы расскажем, как это сделать. Одним из распространенных способов добавления рамки в Google Docs является создание таблицы с одной ячейкой, которая обрамляет всю страницу.