Css кроссбраузерность сайта как сделать
Кроссбраузерность — корректная работа сайта в разных браузерах
Способность сайта корректно отображаться в разных браузерах называется кроссбраузерность. Наиболее рациональным требованием к верстке является сохранение эстетичности отображения сайта в различных браузеров с допущением, что некоторые элементы могут отображаться немного по разному. Этим путём идут все крупные проекты, что легко проверить, если наложить друг на друга снимки экрана из различных браузеров. Однако, у заказчиков часто бывает требование добиться абсолютно идентичного отображения сайта во всех браузерах с точностью до пиксела. Это достижимо, но не очень рационально, так как увеличивает стоимость разработки, а ощутимых преимуществ не даёт.












Кроссбраузерная верстка — это методика создания веб-страниц, которая обеспечивает корректное и одинаковое отображение сайта на различных браузерах и их версиях. При разработке веб-страницы необходимо учитывать, что разные браузеры интерпретируют код по-своему, и в результате страница может выглядеть по-разному. Кроссбраузерная верстка стремится минимизировать эти различия и обеспечить единообразное отображение сайта независимо от выбранного браузера. Давайте подробнее всё таки узнаем дальше в статье что такое кроссбраузерная верстка, и разберемся в этом вопросе. Современный веб предлагает широкий выбор браузеров с различной поддержкой веб-стандартов, что позволяет пользователям выбирать самый удобный вариант.







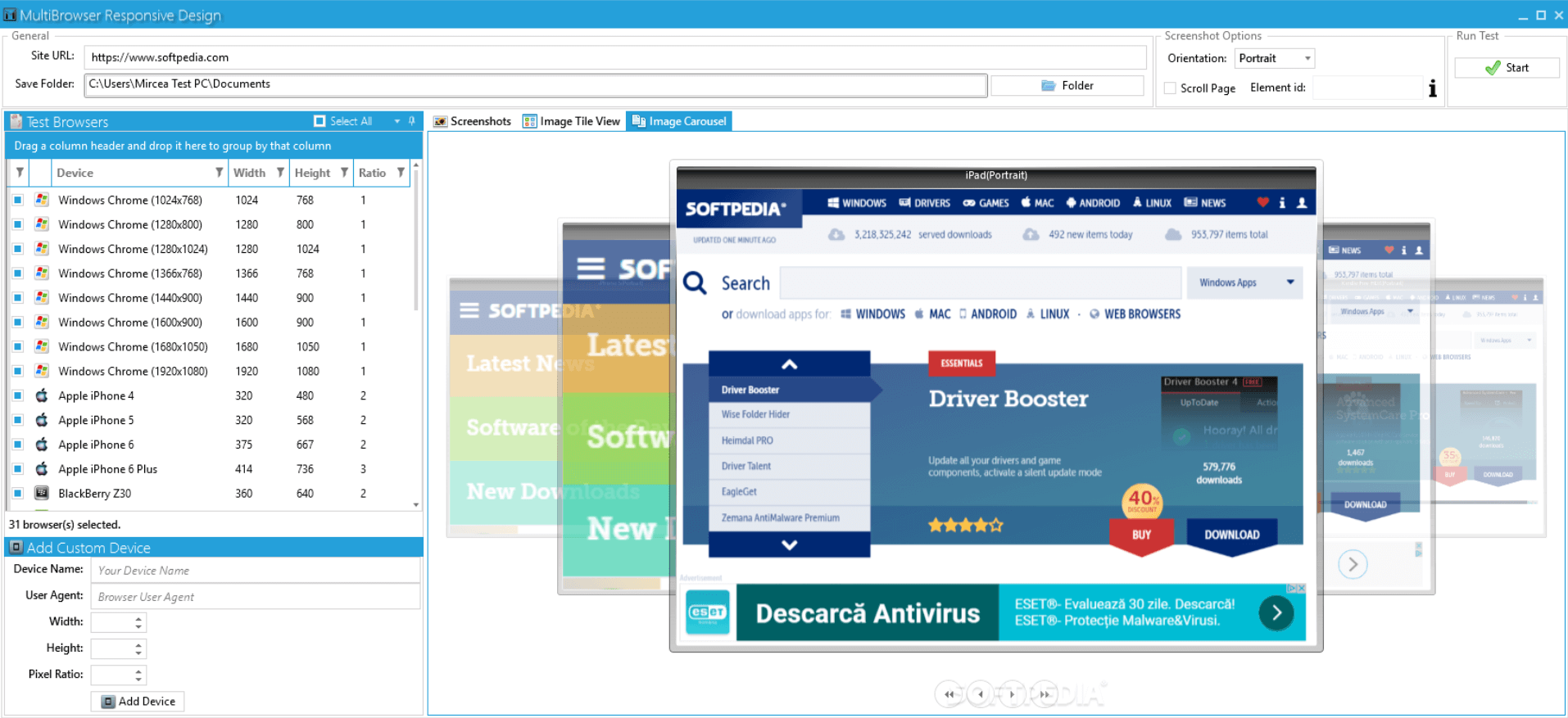
| Как проверить кроссбраузерность сайта | 242 | Под понятием "кроссбраузерность" подразумевается одинаковое отображение страниц сайта в различных браузерах. |
| Основные сведения | 180 | Кроссбраузерная верстка - это такая верстка, при которой страница сайта отображается одинаково во всех браузерах, сохраняя свою функциональность. |
| Кроссбраузерная совместимость: адаптивный веб-дизайн для старых версий браузеров | 14 | Веб-дизайн - это искусство и наука создания веб-сайтов, которые отвечают потребностям пользователей. |
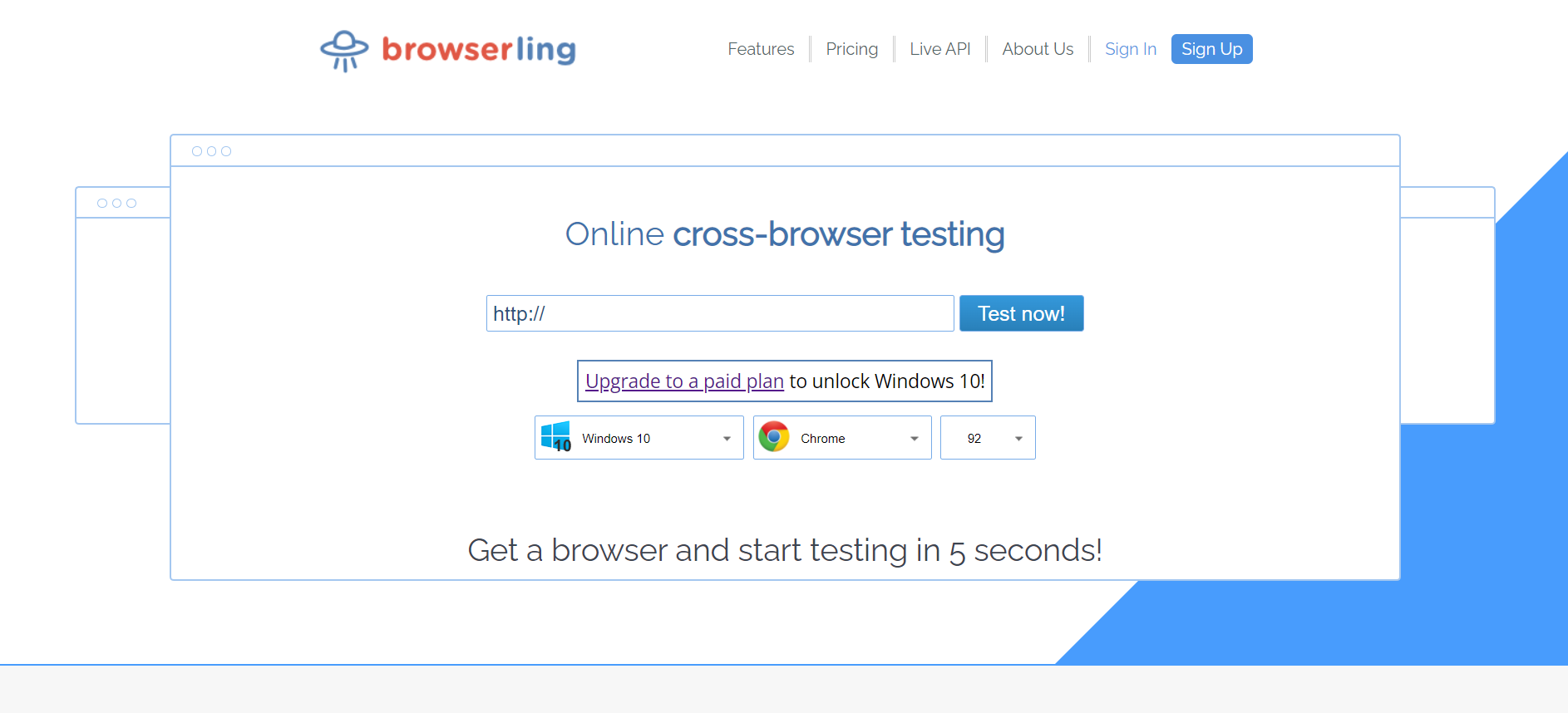
| Как проверить кроссбраузерность? | 7 | Для обеспечения кроссбраузерности сайта с использованием CSS , рекомендуется следовать нескольким простым правилам:. Используйте современные стандарты CSS : Используйте только актуальные свойства и значения CSS , которые поддерживаются всеми основными браузерами. |
| Почему сайты могут по-разному отображаться и работать в разных браузерах | 234 | Санкт-Петербург Москва. Кроссбраузерная верстка «кроссбраузерность» — это одинаково отображаемая верстка страницы в различных браузерах. |
Вадим Макеев. Что такое кроссбраузерная вёрстка, — спрашивают Илья, Сергей и Эдуард, — какие есть браузеры и нужен ли пиксель-пёрфект? Если собрать охапку современных браузеров, то разложить её можно по-разному: по устройствам, по платформам, по типу работы, да хоть по цвету иконок. Самое полезное для разработчика — уметь разложить их по движкам. Именно движок, то есть самое ядро браузера, определяет как он работает с вашей вёрсткой.







Похожие статьи
- Как в css сделать все заглавные буквы
- Зурхай стрижка волос на 25 января 2024 года - Клуб любителей шитья Сезон - сайт, где Вы можете узнат
- Корпус для dso138 своими руками - Анатолий Беляев (B) - персональный сайт
- Мастер-класс гордон - Официальный сайт Ксении Собчак Последние новостипоследние новости